
- 轻量级网站评论系统Commento安装教程 - 2024年8月25日
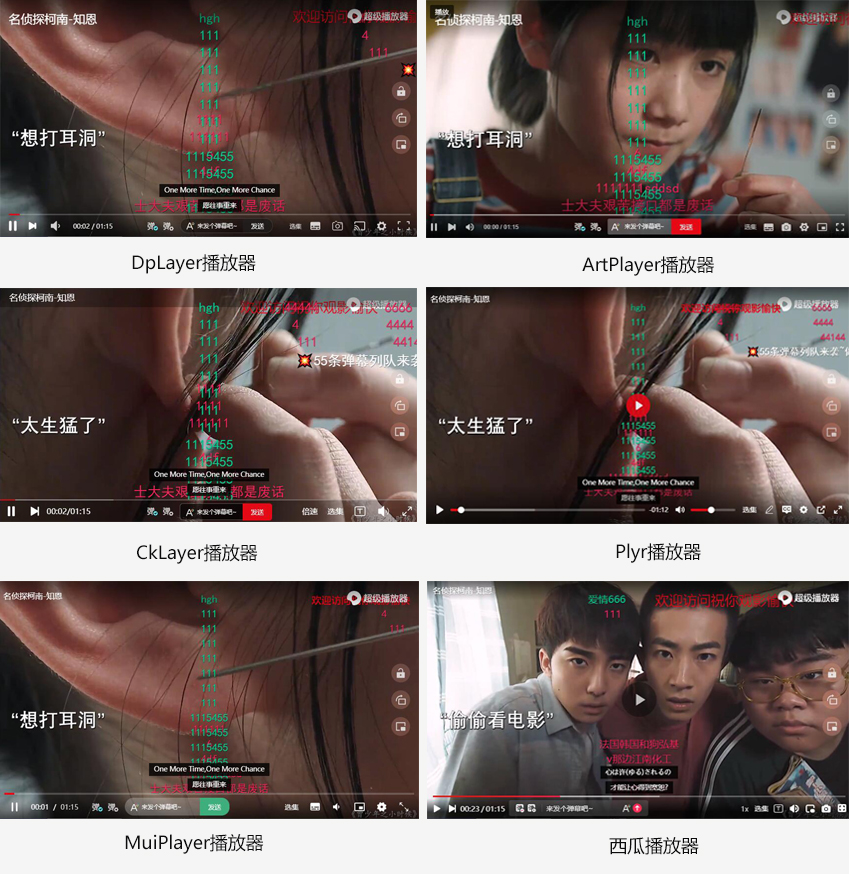
- CMS超级播放器artplayer、dplayer跳过片头片尾源码 - 2024年8月19日
- Google Adsense 申请记录 - 2024年8月14日
同源策略 跨域资源共享
1、出于信息安全、浏览器采用了同源策略
有src属性的html标签是可以跨域访问的
2、但是目前 前后端分离部署,前端ajax请求后端一般都是跨域的
解决方案:
一、jsonp(非官方的一种方式)——只针h对get方式的请求有效
在请求参数中加上callback=函数名,后端相应后将返回值作为函数的入参返回到前端
二、cors(官方的跨域资源共享)
简单请求直接发起请求,只需要在请求中加入Origin字段就可以,允许的话服务端返回Access-Control-Allow-Origin,否则直接报错
简单请求的要求:1、只能是HEAD GET POST 三者之一
2、请求头只能含有 Accept Accept-Language Content-Language Last-Event-ID Content-Type(application/x-www-form-urlencoded、multipart/form-data、text/plain)
复杂请求:请求之前首先发起一个options请求,在这个请求中有几个请求头:
Origin(发起请求的域) Access-Control-Request-Method(将要发起的跨域请求方式) Access-Control-Request-Headers(将要发起的请求中包含的请求头)
服务器响应,并返回一些请求头
Access-Control-Allow-Origin
Access-Control-Allow-Methods
Access-Control-Allow-Headers 允许哪些请求头
Access-Control-Allow-Credentials 是否允许携带cookie
Access-Control-Max-Age 询问结果的有效期,这样不需要每次都发起一个options请求
http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html
https://www.ruanyifeng.com/blog/2016/04/cors.html








评论0